
Chapter 15
Importance of Color, Font, and Icons
By Howard Coale
Form (Frequently) Tyrannizes Function
Listening to someone with a good voice sing a few bars of “I Want to Hold Your Hand” pretty much beats out the experience of hearing someone mutter “E=MC2” any day, but that preference isn’t a reflection on the value of the information in those two phrases. Rather, it describes how the experience of information can change the perception of its value. In other words, as information designers, we aspire to be singers, not mumblers. No, that doesn’t mean “change everything to make it pretty”: it means you must first and foremost acknowledge that you are not presenting information, you are designing an experience of information.
In this chapter, we’ll cover a few basic design principles and tools that can be used to sway, focus, clarify, enhance, and sharpen your audience’s experience and understanding of data (and specifically fonts, hierarchy, color and icons).
The Myth of Objectivity
Before we dive into design fundamentals, we need to understand just how much design can impact the perception of information. At its heart, data visualization is a form of storytelling, and no story is ever told from an objective point of view. The graphic representation of data has been used just as effectively by dictators and terrorists to justify acts of violence as it has by scientists to report groundbreaking research.
To that point, a critical rule in data visualization is to realize you’re creating, at some level, a biased point of view. If you don’t, you’ll have little chance of successfully judging the honesty, accuracy, elegance or utility of your solution. Even the most typical chart should seek to captivate and inspire that part of the human mind that yearns for meaning and narrative while in the act of seeking information.
You might be a researcher reading this who wants to ask: “I’m making a graph to show how many times a rat turned left or right in a maze. Why does a graph that displays that information necessarily reflect a bias or a narrative perspective?” The answer is that though the data show the rat turned left 35 times and right 22 times, the way the presentation of that data is designed will — usually within one or two seconds — teach the viewer what is important and what is not. Being aware of that fact during the design process can make your graphic representations of data much more effective and puts you in a better position to think through what you want to express before, and while, you design.
Fonts & Text
Legibility and Readability
When designing the viewer experience for a given set of information, the most important rule of all is to strive for ruthless simplicity in every choice you make. In the “narrative” of the information you are presenting, the style of presentation should never demand attention (that is, the design should complement the data, not the other way around!). That applies to everything from the design of an illustrative representation like a chart to something as seemingly simple as font selection. In the world of typography, the balance between legibility and readability is a decision that a typographer makes when designing a typeface (more commonly known as a font). Not all fonts that are legible (i.e., one character can be easily distinguished from another) are necessarily readable (i.e., designed in such a way that supports and enhances reading so that the reader easily absorbs the text’s meaning without being distracted by the font).
For instance, there are many fonts that are designed specifically to stand out. For example:

These “display typefaces” are good examples of fonts that are legible, but not readable. They were created to emphasize small pieces of text, like a title or heading, or to convey a specific style rather than communicate information quickly and transparently. In general, you should not use display fonts in data visualization because they create additional work for the reader. You can’t afford your viewer struggling for a second, or even half a second, trying to understand what something says. Nor you do you want a specific font skewing the meaning of your data because your audience automatically associates that font with a specific type of content. We’re looking at you, Charlie Brown, when we say no Comic Sans!
This is one way that data visualization and storytelling are similar. If your audience becomes too aware of the style in which a story is told, they may be distracted from the meaning, or the valuable details in the content. The bottom line is that you should use fonts that are legible and strive to present them in a readable fashion.
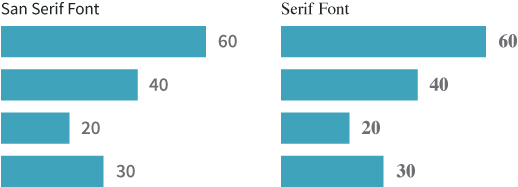
Fonts for data visualization that do a good job of communicating the message without calling attention to themselves include Helvetica, Arial, and Gill Sans. In general, it’s best to use sans serif fonts for numbers in charts of any sort because serif fonts tend to have more “visual noise” to be interpreted. For example:

Believe it or not, your mind takes a fraction of a second longer to understand the numbers on the right than it does to understand the numbers on the left. Why? Serif fonts have stylistic variations in their endpoints, widths, curves and shapes that adds more for the eye to take in at any given moment.

Since data visualization seeks to speed the process of insight, you want to stay away from anything that slows down the viewer’s understanding, even if by an infinitesimal amount.
Hierarchy
On the subject of speeding up comprehension, one of the designer’s greatest tools is use of hierarchy. Hierarchy refers to the ways in which we weight and organize information so that the audience can more quickly and easily scan and, more importantly, understand what they’re seeing or reading.
Perhaps the most familiar application of hierarchy is the good old-fashioned outline that we all learned in grade school. By breaking the information into titles, headings, supporting information, and details, you create a clear map by which your audience can quickly scan the information, absorb the content, and look for the details they’re interested in.
Data visualizations with a clear hierarchy tell the reader how to process the information and in what order, whether from the most important information to the least, or from the big idea to the supporting details. Hierarchy can also give your viewer the freedom to choose where to enter into a given set of information, which is especially useful when presenting large amounts of data.
Fonts can help establish hierarchy through variations in size (11pt vs. 14pt), weight (bold, medium, regular), and emphasis (italics, capitals). Color, when used selectively and consistently, can also help delineate hierarchy by creating emphasis and guiding the viewer’s eye in a way that facilitates understanding. Other common tools include line breaks, bullet points, numbered lists, indentations, etc. The means and methods to establish hierarchy are endless, but remember that the guiding rule is ruthless simplicity in all things. You don’t want the tools you use to establish hierarchy to distract your audience from the data experience you’re trying to create.
Color
Conceive in Black and White, Then Add Color
To paraphrase the designer Paul Rand, if a design doesn’t make sense in black and white, it will make less sense when color is added. That’s not meant to imply that graphic representations of data should always be black and white. It only means that balance of line and solid, dark and light, layout and structure are the foundation on which any chart or visualization is built and, as such, the design of these elements needs to be able to stand on its own.
The assumption is that you are making visualizations because you want to provide clarity, insight, and context. Color is a tool, but it should never be the starting point. Instead, conceive and plan your charts and visualizations in black and white whenever possible. Then, apply color conservatively with the primary objective of highlighting and enhancing comprehension. Here are three basic tips to keep in mind when assessing how to use color in graphic representations of data.
Don’t Forget Gray
Gray is one of the most important colors in your palette because it offsets the colors around it. In the world of information design, it is critical for modifying, clarifying and balancing almost any color palette, and taming the overall graphic comprehension of charts.

Colors Can Be Used to Express Value
Don’t forget that color can be used as a more conceptual axis to designate value. That said, when using colors to represent a scale, or gradations of value of any sort, look at what you’ve created with all the color/saturation removed. This helps guarantee that the various tints you are using appear as truly different values to the eye.

The Role of White Space in Reading Color
If you were painting, you could merge colors in one seamless quilt. But in information design, every color you use must have a reason for being there and should be distinct. If you are creating a chart in which a very slow gradation or change from one color to another has meaning — as it might if representing climate data, election turnouts, or other continuous variables — then the changing and merging of colors is central to interpreting the data. However, in many cases, colors need to be distinct since they will represent a unique value or attribute, and to help the viewer’s eye read them as distinct and clear, the colors need room to breathe. That’s what white space can do for you.

Icons
A Short History
The first graphical user interface (GUI) was introduced by Xerox in 1981 in the Star workstation, also called the 8010 Information System, but the ideas that inspired it were first explored by one of its chief designers, David Canfield Smith, in his 1975 PhD dissertation titled, Pygmalion: A Creative Programming Environment. A couple years later, Steve Jobs famously “borrowed” the idea from Smith and Xerox for the Macintosh. Only a few decades later, two thirds of the seven billion people on Earth use mobile phones that are largely driven by graphic, icon-based interfaces.
Yet, simply drawn, easy-to-remember pictograms have been used since Neolithic times to represent information that was too complex to explain in a small amount of space. Within the practice of data visualization itself, iconography has been used as far back as the early 15th century, borrowing from other disciplines that sought precision and accuracy in drawings like architecture, military planning, cartography, alchemy, and astronomy.
Use Skepticism & Lean Toward the Literal
The use of icons is now so widespread and commonplace that they are often added without much thought. People feel they should “just be there” in order for an app to feel like an app or a website to feel user-friendly. As a result, we often see them without ever wondering why they were put there in the first place.
Even so, when creating data visualizations, you should regard the use of icons with caution. If you can make something clear in a small space without using an icon, don’t use one. Why? Because icons can make things more obscure, not less. As soon as anyone asks, “What does this icon mean?”, you’ve lost the battle for simplicity. This is true for icons that are used as metaphorical identifiers in infographics or data visualizations, as well as for functional icons that perform a task or reveal more information within the context of an interactive graph or infographic.

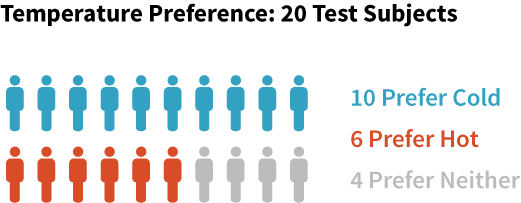
It would be very hard to misunderstand what the icons are meant to represent here: one person-shaped icon equals one person. This is a very literal representation, and that is why it is so easily understood. In fact, the more literal and simple an icon is, the better it is. It is a very similar issue to the one faced when selecting fonts: if the viewers spend too much time acclimating to an elaborate presentation, they will often miss the full value and substance of what is actually being presented. Here is another version of the same information:

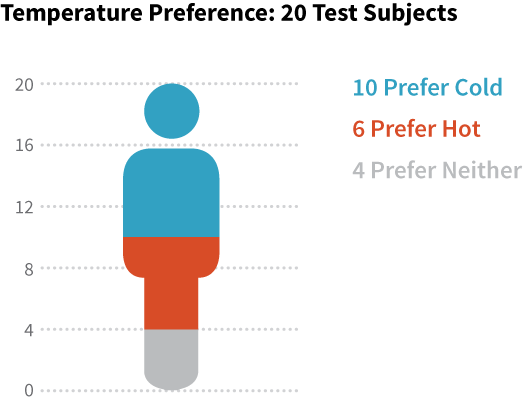
The exact same data is being conveyed here, but it takes the viewer slightly longer to understand it. Why? Before the viewer can correctly interpret the data, they have to create a complex metaphor in their head. First, they’re being asked to imagine that this icon represents all twenty test subjects, but they’re then also being asked to divide that metaphorical person by another set of criteria. As simple as they may seem, icons are still asking the mind to pretend they represent something else. The more you ask symbols to represent, the less literal and less clear they become. When it comes to using symbols and icons of any sort, stick to one simple meaning each.
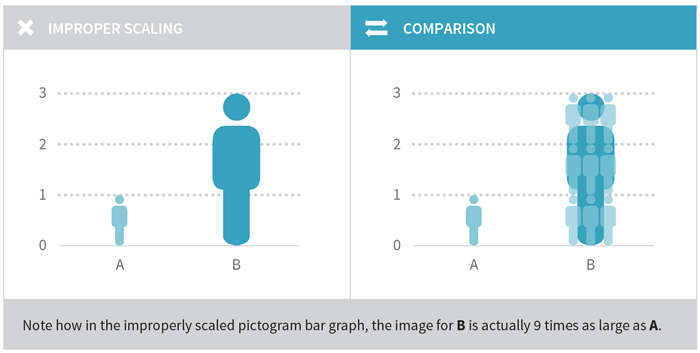
You should also make sure that if you use icons in graphs, you properly handle their sizing. A common mistake is to scale both dimensions of an icon, which leads to an incorrect visual comparison. In the image below, the height of the person figure has been tripled to indicate that Group B is three times the value of Group A. However, in order to keep the ratio of the image, the width has also been tripled. This results in the larger figure actually being nine times the size of the smaller one rather than just three.

Stay Cognizant of Future Needs
It is not uncommon for new traders to join an investment bank and have someone walk them through the company’s software on the trading floor, with the assurance: “Don’t worry, you’ll understand what all the icons mean after you’ve been here a few weeks.” A mass proliferation of icons across an interface or data visualization often indicates that options have been added after the overall planning, design and (in the circumstances of interactive data visualization) development has taken place.
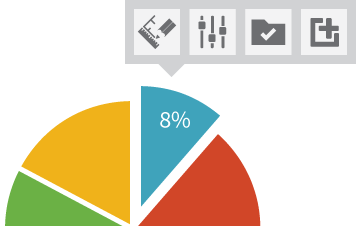
Here is a simplified example of the sort of icon-based fold-out palette one frequently finds in financial analysis dashboards that have gone through several versions in which capabilities have been added over time:

One of the greatest challenges in the graphical representation of data is how to ruthlessly simplify even while the complexity of choice for the viewer or user increases. As in the example above, sometimes icons are used to solve this problem; but as you can see, this can create another problem—confusion.
The best way to avoid this is take time during the initial conceptual work on any given data visualization to assess what the extreme requirements might be in future iterations. Ask yourself what options or views might be added in the future? Or, in the circumstance of complex interactive data views, what possible functionality might be introduced that would change the nature of the overall visualization?
These are just a few of the core guidelines for using icons in infographics or complex data visualizations.